数学函数可以用来做什么?
最基础的当然是用来进行四则运算了,再进一步可以用来平方,对数,幂,绝对值,取余等,当然还可以用来计算三角函数。
灵活运用 CSS 中的数学函数,可以抛弃很多原本需要 JS 才能实现的布局场景。
calc()
最基础的四则运算函数,对头,就是用来做小学就学过的加、减、乘、除。
比如有这么一个需求:子元素占用宽度是父元素的一半多20像素!
这个需求,如果用常规的布局思路来看,父元素如果宽度固定 200px,还能简单的算出来,子元素宽度是 120px。
但如果父元素的宽度不固定呢?还能计算出来吗?如果没有 calc 函数,那么唯一的办法就只有拿出 40 米的 JS 大刀了~。
使用 calc 函数,就可以轻松解决这个问题:
.box {
width: 100%;
}
.box .child {
width: calc(50% + 20px);
}
注意:
加法(+)、减法(-) 运算符左右两边必须要有空格!原因是如果没有空格字符串,-20px 是表示的负数,而不是减法。
除法中:除数(除号 / 右面的数)必须是一个数字(如:1,1.1,+2,-2.3,1e4),不能是带有单位的值(如:2px,50%,3vw,2em)。与以前学过的除法一样,0 不能作为除数!
乘法中:乘号(*)两边必须有一个数字。原因:calc(20px * 20px) 表示的像素平方,在浏览器中无法解析这种值!!
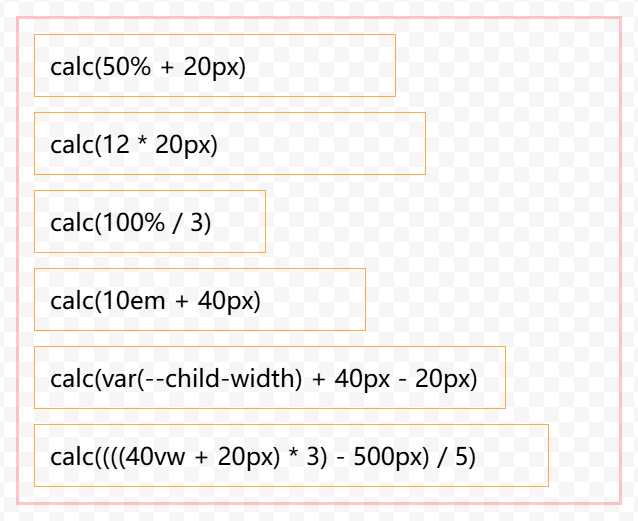
calc() 的各种使用方式:
<div class="box">
<div class="child">calc(50% + 20px)</div>
<div class="child">calc(12 * 20px)</div>
<div class="child">calc(100% / 3)</div>
<div class="child">calc(10em + 40px)</div>
<div class="child">calc(var(--child-width) + 40px - 20px)</div>
<div class="child">calc((((40vw + 20px) * 3) - 500px) / 5)</div>
</div>
<style>
.box {
margin: 20px 0;
width: 400px;
border: var(--base-border, 2px solid rgba(255, 71, 87,0.3));
}
.box .child {
margin: 10px;
border: 1px solid #ffa947;
padding: 10px;
}
.box .child:nth-of-type(1) {
width: calc(50% + 20px);
}
.box .child:nth-of-type(2) {
width: calc(12 * 20px);
}
.box .child:nth-of-type(3) {
width: calc(100% / 3);
}
.box .child:nth-of-type(4) {
width: calc(10em + 40px);
}
.box .child:nth-of-type(5) {
--child-width: 16vw;
width: calc(var(--child-width) + 40px - 20px);
}
.box .child:nth-of-type(6) {
width: calc((((40vw + 20px) * 3) - 500px) / 5);
}
</style>
效果:

min()
min() 用于获取一组数值中的最小值。通常用于比较不同单位之间的最小值,比如 min(400px, 50%, 20em, 10vw)
使用示例:
<div class="box">
<div class="child">min(230px, 220px)</div>
<div class="child">min(50%, 220px)</div>
<div class="child">min(20vw, 20em, 1000px)</div>
<div class="child">min(var(--child-width), 100em, calc(100% * 0.85))</div>
</div>
<style>
.box {
margin: 20px 0;
width: 400px;
border: var(--base-border, 2px solid rgba(255, 71, 87,0.3));
}
.box .child {
margin: 10px;
border: 1px solid #ffa947;
padding: 10px;
}
.box .child:nth-of-type(1) {
width: min(230px, 220px);
}
.box .child:nth-of-type(2) {
width: min(50%, 220px);
}
.box .child:nth-of-type(3) {
width: min(20vw, 20em, 1000px);
}
.box .child:nth-of-type(4) {
--child-width: 26vw;
width: min(var(--child-width), 100em, calc(100% * 0.85));
}
</style>
效果:

max()
max() 用于获取一组数值中的最大值。与 min() 类似,作用相反取最大值,比如 max(400px, 50%, 20em, 10vw)
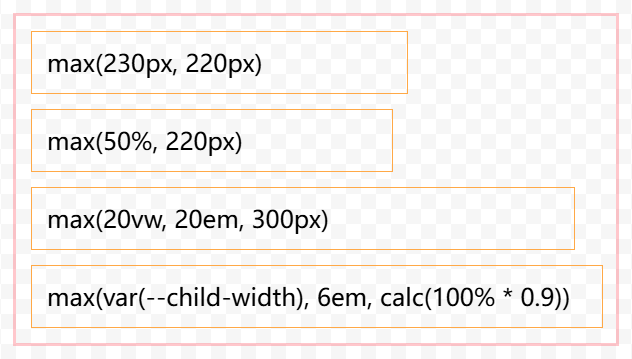
使用示例:
<div class="box">
<div class="child">max(230px, 220px)</div>
<div class="child">max(50%, 220px)</div>
<div class="child">max(20vw, 20em, 300px)</div>
<div class="child">max(var(--child-width), 6em, calc(100% * 0.9))</div>
</div>
<style>
.box {
margin: 20px 0;
width: 400px;
border: var(--base-border, 2px solid rgba(255, 71, 87,0.3));
}
.box .child {
margin: 10px;
border: 1px solid #ffa947;
padding: 10px;
}
.box .child:nth-of-type(1) {
width: max(230px, 220px);
}
.box .child:nth-of-type(2) {
width: max(50%, 220px);
}
.box .child:nth-of-type(3) {
width: max(20vw, 20em, 300px);
}
.box .child:nth-of-type(4) {
--child-width: 6vw;
width: max(var(--child-width), 6em, calc(100% * 0.9));
}
</style>
效果:

clamp()
此函数是 min() 和 max() 的结合体,可以同时指定最小值和最大值以及限定值,使用方式:clamp(min, value, max)。
比如 clamp(400px, 50%, 20em) 表示如果 50% 小于 400px,则取 400px,如果 50% 大于 20em,则取 20em,否则取 50%。
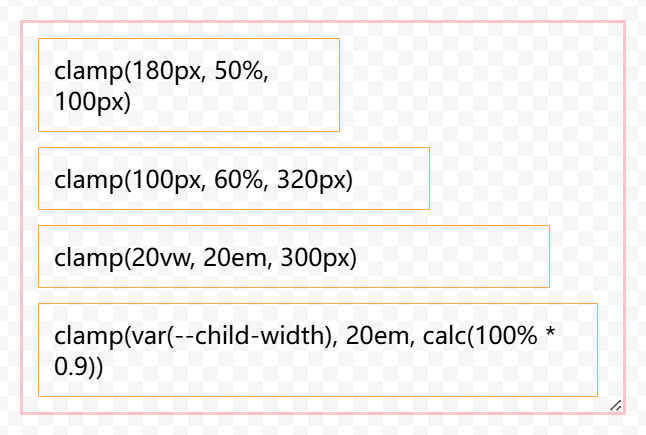
使用示例:
<div class="box">
<div class="child">clamp(180px, 50%, 100px)</div>
<div class="child">clamp(100px, 60%, 320px)</div>
<div class="child">clamp(20vw, 20em, 300px)</div>
<div class="child">clamp(var(--child-width), 20em, calc(100% * 0.9))</div>
</div>
<style>
.box {
margin: 20px 0;
width: 400px;
border: var(--base-border, 2px solid rgba(255, 71, 87,0.3));
resize: both;
overflow: auto;
}
.box .child {
margin: 10px;
border: 1px solid #ffa947;
padding: 10px;
}
.box .child:nth-of-type(1) {
width: clamp(180px, 50%, 100px);
}
.box .child:nth-of-type(2) {
width: clamp(100px, 60%, 320px);
}
.box .child:nth-of-type(3) {
width: clamp(10%, 20em, 90%);
}
.box .child:nth-of-type(4) {
--child-width: 6vw;
width: clamp(var(--child-width), 20em, calc(100% * 0.9));
}
</style>
效果:

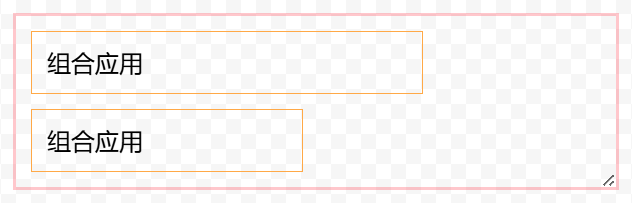
一个组合应用例子
<div class="box">
<div class="child">组合应用</div>
<div class="child">组合应用</div>
</div>
<style>
.box {
margin: 20px 0;
width: 400px;
border: var(--base-border, 2px solid rgba(255, 71, 87,0.3));
resize: both;
overflow: auto;
}
.box .child {
margin: 10px;
border: 1px solid #ffa947;
padding: 10px;
}
.box .child:nth-of-type(1) {
--base-width: 10%;
width: clamp(min(20px, 10rem), calc(var(--base-width) * 6), max(100%, 100vw));
}
.box .child:nth-of-type(2) {
--base-width: 10%;
width: clamp(min(20px, var(--base-width)), calc(min(var(--base-width) * 4, 300px)), max(calc(var(--base-width) * 9), 100vw));
}
</style>
可以看到上面例子中,clamp 函数可以嵌套 min、calc、max 函数,calc 函数也可以可以嵌套使用 min 函数,max 函数也可以使用 calc 的计算结果。
套娃一样的用法,可以组合出各种复杂的运算场景!!
效果:

其他数学函数
对于 CSS 布局而言,四个基本的数学函数已经完全足够了,但在一些 3D 和动画场景中,您可能会用到一些其他数学运算函数,目前 CSS 支持的数学运算函数如下:
阶跃值函数
round() 实验性 根据舍入策略计算一个舍入的数字。
mod() 实验性 计算一个数除以另一个数的模(与除数的符号相同)。
rem() 实验性 计算一个数字除以另一个数字的余数(与被除数的符号相同)。
三角函数
sin() 计算一个数的三角函数正弦值。
cos() 计算一个数的三角函数余弦值。
tan() 计算一个数的三角函数正切值。
asin() 计算一个数的三角函数反正弦值。
acos() 计算一个数的三角函数反余弦值。
atan() 计算一个数的三角函数反正切值。
atan2() 计算平面内两个数字的三角函数反正切值。
指数函数
pow() 计算基数的幂次方值。
sqrt() 计算一个数的平方根。
hypot() 计算其参数平方之和的平方根。
log() 计算一个数的对数值。
exp() 计算一个数的 e 次方值。
符号函数
abs() 实验性 计算一个数的绝对值。
sign() 实验性 计算一个数的符号值(正值或负值)。
对于高级运算函数有兴趣可以参阅 MDN 文档:https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Values_and_Units/CSS_Value_Functions
写在最后
在响应式布局中,灵活运用数学函数,可以简化很多不必要的代码,也许您都可以放弃部分非必要的 媒体查询 代码。
转自https://www.cnblogs.com/linx/p/18863718
该文章在 2025/5/8 8:44:55 编辑过