表单用于收集用户输入的信息,它通过使用交互式控件,将收集到的信息从客户端(client),也就是运行在电脑上的浏览器(Browser),发送到服务器端(server)。
这也是常说的,网站是 B/S 架构的程序,这里的 B 就是 browser, S 则代表了 Server。
与之相对的另一种架构,被称为 C/S 架构,这里的 C 就是代表 Client 客户端,只是它并不是运行在浏览器里。
无论 B/S 还是 C/S,服务端(Server)都是基于收集的信息,做后续相应的处理和操作。
这种有服务器参与的网站,被称为动态网站(Dynamic Website),而与之相对的,是静态网站,它只有展示,没有交互,没有从服务器动态获取信息并呈现给浏览器,所有的内容都是事先准备好放到 HTML 页面里的。
只使用 HTML 构建网站,是静态网站。
一个简单的例子
最常见的表单应用场景之一,是用户登录界面。
<form action="/" method="post"> <h3>登录</h3> <div> <label for="name">用户名:</label> <input type="text" id="name" name="name" required /> </div> <div> <label for="password">密码:</label> <input type="password" id="password" name="password" required /> </div> <div> <input type="submit" value="登录" /> </div> </form>
效果如下:

当用户填完用户名,密码之后点击登录,填写的信息就会被发送到服务器进行相应的验证。
后续的操作也很容易理解,通过了验证,则此次登录请求有效;否则用户得到的返回消息可能是用户名密码错误之类的错误提示信息。
表单元素
上述示例中使用了常用的表单元素 input,常用的标签如下:
| 标签 | 描述 |
|---|
| <form> | 定义一个表单,具体表单标签需要在表单元素之内使用。 |
| <input> | 单行输入标签,它有很多类型,通过 type 属性指定。 |
| <textarea> | 多行输入标签。 |
| <label> | 定义标签,常用于信息收集类标签前的提示信息。 |
| <fieldset> | 定义一组表单元素,用于将多个表单元素分组并使用边框区分。 |
| <legend> | 定义 fieldset 元素的标题。 |
| <select> | 下拉选项列表。 |
| <optgroup> | 选项组。 |
| <option> | 下拉列表的选项值。 |
| <button> | 按钮。 |
| <datalist> | 预先定义的输入控件选项列表。 |
| <keygen> | 表单密钥对生成器。 |
| <output> | 计算结果。 |
这些表单元素组合在一起,能实现丰富的真实场景的需求。我们对常使用的元素做些介绍。
input 标签
input 标签是表单最重要的输入元素,它的输入类型由属性 type 指定。常使用的类型如下:
text:文本
password:密码
radio:单选
checkbox:多选
submit:提交按钮
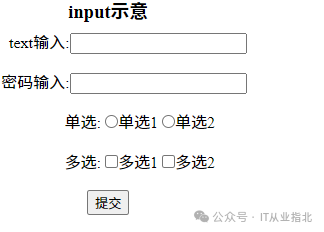
<form action="/" method="post"> <h3>input示意</h3> <div><label>text输入:</label><input type="text" /></div> <div><label>密码输入:</label><input type="password" /></div> <div> <label>单选:</label> <input type="radio" name="radio" value="单选1" />单选1 <input type="radio" name="radio" value="单选2" />单选2 </div> <div> <label>多选:</label> <input type="checkbox" name="checkbox" value="多选1" />多选1 <input type="checkbox" name="checkbox" value="多选2" />多选2 </div> <div><input type="submit" value="提交" /></div> </form>
示意如下:

其它常用表单标签
除了 input,常用的标签使用和呈现如下:
<form action="/" method="post"> <h3>其它表单标签示意</h3> <div> <label>下拉标签:</label> <select name="cars"> <option value="1">教程一</option> <option value="2">教程二</option> <option value="3">教程三</option> <option value="4">教程四</option> </select> </div> <div> <label>多行文本:</label> <textarea rows="10" cols="30"> </textarea> </div> <div> <label>fieldset和legend示意:</label> <fieldset> <legend>登录</legend> <div> <label for="name">用户名:</label> <input type="text" id="name" name="name" required /> </div> <div> <label for="password">密码:</label> <input type="password" id="password" name="password" required /> </div> </fieldset> </div> </form>

from 标称属性
form 表单有两个重要的属性,action 和 method。
action 指定收集的信息将提交到哪儿处理,它是一个 URL 地址。
method 指定数据提交的 HTTP 方法,常见的是 Get 和 Post。
HTTP Get 方法,会在请求提交之后默认在 action 指定的 URL 地址后面拼出一串字符串,格式是?name1=value1&name2=value2&name3=value3。
name 就是表单元素的 name 值,它的值 就是 value。
这种格式的字符串,在 HTTP 请求的解析时,被称为 QueryString。
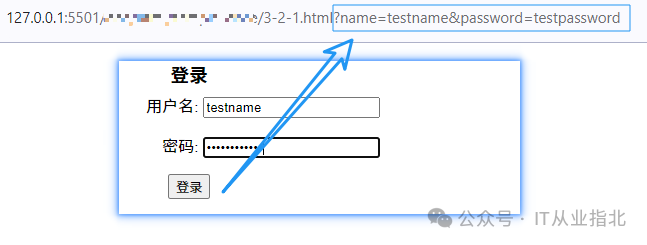
<form action="./3-2-1.html" method="get"> <h3>登录</h3> <div> <label for="name">用户名:</label> <input type="text" id="name" name="name" required /> </div> <div> <label for="password">密码:</label> <input type="password" id="password" name="password" required /> </div> <div> <input type="submit" value="登录" /> </div> </form>
将上述示例做了些许修改,指定了 action 为具体地址页和 method 为 get。
在填写完信息之后点击登录,地址栏变成如下:

HTTP Post 方法,通过默认的加密方式传输信息到服务器。action 指定的 URL 上看不出任何变化。
通过使用开发者工具(Chrome 浏览器,默认 F12 调出开发者工具),能查看到 HTTP 请求的方法和其它详细信息。
这一部分的内容有点复杂,在后续章节再展示说。目前知道 post 是加密传输的信息就足够了。
总结
🍑 表单元素用于收集信息,有不同形式的交互控件比较文本,单选,多选,等等。
🍑 表单收集的信息通过 HTTP 请求发送到服务器端,有 Get 和 Post 两种。
🍑 为了安全起见,通用使用 Post 方式向服务器端提交数据。
该文章在 2024/10/22 12:26:47 编辑过