前面讲过了样式,这一节讲一些常用的样式,也就是 HTML 预先定义的样式,使用时更直接方便。
根据这些预定义样式的使用场景,把它分成 文本格式化,计算机代码和引用三大类。
除此之外,HTML 和 CSS 里定义了一些颜色名称。
文本格式化
文本格式化的标签并不复杂,如果用过一些排版工具如 Word, WPS,就对以下的名词不陌生。
标签
| 标签 | 英文全称 | 描述 |
|---|
| <b> | bold | 粗体文本 |
| <em> | emphasize | 着重文字 |
| <i> | italic | 斜体字 |
| <small> | small | 小号字 |
| <strong> | strong | 加重语气 |
| <mark> | mark | 标记,高亮 |
| <sub> | subscript | 下标字 |
| <sup> | superscript | 上标字 |
| <ins> | insert | 插入字 |
| <del> | delete | 删除字 |
示意代码:
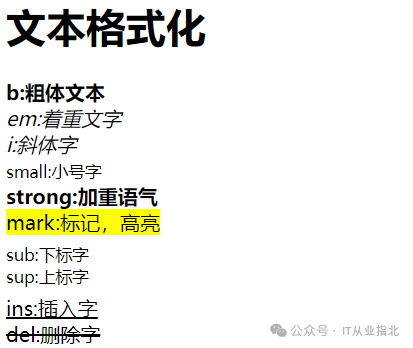
<h1>文本格式化</h1> <b>b:粗体文本</b><br /> <em>em:着重文字</em><br /> <i>i:斜体字</i><br /> <small>small:小号字</small><br /> <strong>strong:加重语气</strong><br /> <mark>mark:标记,高亮</mark><br /> <sub>sub:下标字</sub><br /> <sup>sup:上标字</sup><br /> <ins>ins:插入字</ins><br /> <del>del:删除字</del><br />
显示效果:

💡 strong 和 b 都对文本加粗,i 和 em 都使文本变斜体。
计算机代码
计算机代码的这些标签的默认样式并不是很明显,了解一下即可。
标签
| 标签 | 英文全称 | 描述 |
|---|
| <code> | code | 计算机代码 |
| <kbd> | keyboard | 键盘码 |
| <samp> | sample | 计算机代码样本 |
| <var> | variable | 变量 |
| <pre> | predefine | 预格式文本 |
示意代码:
<h1>计算机输入</h1> <code>code:计算机代码</code><br /> <kbd>kbd:键盘码</kbd><br /> <samp>samp:计算机代码样本</samp><br /> <var>var:变量</var><br /> <pre>pre:预格式文本</pre> <br />
显示效果:

引用
当有一些对排版要求比较高的文字显示需要时,才有可能会用到下面这些引用类的标签,对于常见的网页开发来说,这些用到的机会不多。
标签
| 标签 | 英文全称 | 描述 |
|---|
| <abbr> | abbreviation | 缩写 |
| <address> | address | 地址 |
| <bdo> | bi-directional override | 文字方向 |
| <blockquote> | blockquote | 长的引用 |
| <q> | quote | 短的引用语 |
| <cite> | cite | 引用、引证 |
示意代码:
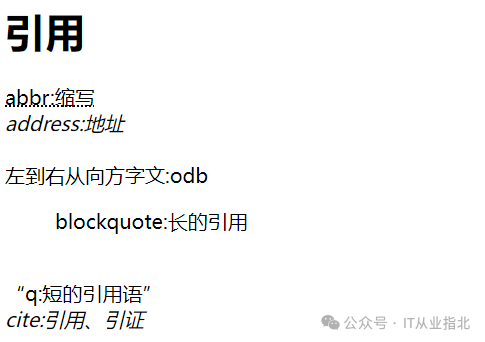
<h1>引用</h1> <abbr>abbr:缩写</abbr><br /> <address>address:地址</address> <br /> <bdo dir="rtl">bdo:文字方向</bdo><br /> <blockquote>blockquote:长的引用</blockquote> <br /> <q>q:短的引用语</q><br /> <cite>cite:引用、引证</cite><br />
显示效果如下:

颜色
颜色的使用,大多要结合 CSS,这里只是讲一下 HTML 里的颜色的概念。
颜色值
我们看到网页中显示的五颜六色的文字或背景,这些颜色在 HTML 里通过十六进制的符号表示。
表示颜色的十六进制符号由 红色(Red)、绿色(Green) 和 蓝色(Blue) 组合,也就是常见到的说法 RGB 颜色。
每个颜色的最小值是 0,最大值是 255。用十六进制表示最小值是 #00,最大值是 #FF。
那么三种颜色合在一起的十六进制表示,就是 #RRGGBB。具体见下图。

三种颜色每一个的值都有从 0 到 255 的变化,组合在一起就一共有 256 _ 256 _ 25 = 1600 万种不同颜色。
这么多颜色,不太可能在网页中都用到。而且在 HTML 创立时,受限于计算机的处理能力,当时仅能支持 256 种颜色。
在此背景下,Web 安全色被提出,是为了能让开发的网页在不同的设备上显示效果一样。
如今的计算机处理能力已经非常强大,能显示的颜色也不再只有 256 种,我们不再强调 Web 安全色,但当初为了它而定义的颜色名是为了方便颜色的使用。
颜色名
目前一共有 141 个颜色被所有浏览器支持。
这 141 个颜色是在 HTML 和 CSS 颜色规范里定义的,它包括 17 个标准颜色和另外 124 个颜色。
前面示例的代码里,我们使用颜色名,也是同样的效果。
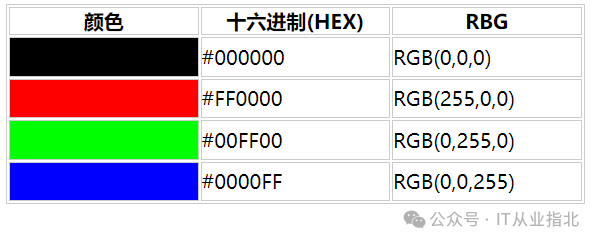
<table> <tr> <th>颜色</th> <th>十六进制(HEX)</th> <th>颜色</th> <th>颜色名</th> <th>RBG</th> </tr> <tr> <td style="background-color: #000000;"></td> <td>#000000</td> <td style="background-color: black;"></td> <td>black</td> <td>RGB(0,0,0)</td> </tr> <tr> <td style="background-color: #FF0000;"></td> <td>#FF0000</td> <td style="background-color: red;"></td> <td>red</td> <td>RGB(255,0,0)</td> </tr> <tr> <td style="background-color: #00FF00;"></td> <td>#00FF00</td> <td style="background-color: yellow;"></td> <td>yellow</td> <td>RGB(0,255,0)</td> </tr> <tr> <td style="background-color: #0000FF;"></td> <td>#0000FF</td> <td style="background-color: blue;"></td> <td>blue</td> <td>RGB(0,0,255)</td> </tr> </table>
显示效果如下:

总结
🍑 格式化文本是一些常见用于文本的样式。
🍑 计算机代码是用于计算机场景下一些标签。
🍑 引用包括缩写,地址,词的引用及文字方向。
该文章在 2024/10/22 12:38:46 编辑过