一个轻量级的 JavaScript 图像压缩库 —— Compressor.js,它和 Node 端的 Sharp.js 一样,都是图片处理的利器,但Compressor.js 更擅长在浏览器端进行操作。
什么是 Compressor.js
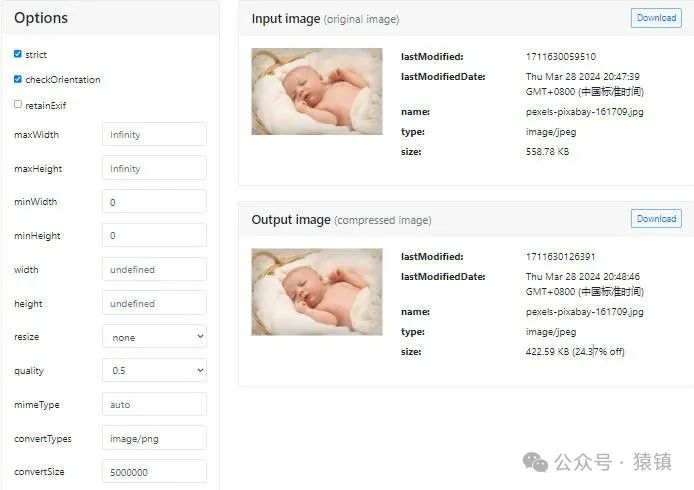
Compressor.js,就是一个压缩器。它是一个基于浏览器原生canvas.toBlob API的 JavaScript 图像压缩库,能够实现有损压缩,而且是异步进行的。这意味着你可以在用户上传图片后,先在客户端对其进行预压缩,再发送到服务器,大大减少了传输数据量。
Compressor.js 的主要特点和优势在于它的简单易用和高度可配置。无论是调整图片质量、限制输出大小,还是保留 Exif 信息,Compressor.js 都能满足你的需求。而且,它支持主流浏览器,兼容性棒棒哒!
安装 Compressor.js
想要在你的项目中使用 Compressor.js,安装过程非常简单。你可以通过npm来安装,也可以直接通过 CDN 引入。下面是安装方法:
方法一:npm安装
打开你的终端,输入以下命令:
npm install compressorjs
安装完成后,你就可以在你的 JavaScript 文件中引入并使用了。
方法二:CDN引入
如果你不想通过 npm 安装,也可以直接在HTML文件中通过 CDN 引入 Compressor.js:
<script src="https://cdn.jsdelivr.net/npm/compressorjs@1.2.1/dist/compressor.min.js"></script>
记得替换 URL 中的版本号为你想要使用的版本。
使用 Compressor.js
初始化 Compressor 对象
使用 Compressor.js 的第一步,就是创建一个Compressor对象。你可以这样做:
const compressor = new Compressor(file, options);
这里的 file 是你想要压缩的图片文件,options 是一个可选的配置对象。
压缩图像
接下来,就是展示Compressor.js魔法的时刻了。压缩图片只需要一行代码:
compressor.compress();
然后,你可以通过 success 回调来获取压缩后的图片。
参数配置
Compressor.js 提供了丰富的配置选项,比如你可以设置压缩质量:
new Compressor(file, {
quality: 0.6 // 压缩质量,范围从0到1
});
或者限制输出图片的大小:
new Compressor(file, {
maxWidth: 1920, // 最大宽度
maxHeight: 1080 // 最大高度
});
示例代码
下面是一个简单的示例
<input type="file" id="file" accept="image/*">
<script>
import Compressor from 'compressorjs';
document.getElementById('file').addEventListener('change', (e) => {
const file = e.target.files[0];
if (!file) {
return;
}
new Compressor(file, {
quality: 0.6,
success: (result) => {
console.log(result); // 压缩后的图片
},
error: (err) => {
console.error(err); // 压缩失败的错误信息
}
});
});
</script>

实际应用和最佳实践
在实际项目中,你可以在用户上传图片后立即使用Compressor.js 进行压缩,这样可以减少服务器的负担,也加快了页面的响应速度。同时,合理的配置压缩参数,可以在保证图片质量的同时,最大程度地减小文件大小。
最佳实践包括:
总结
Compressor.js 是一个强大的图像压缩工具,它简单、易用、高效。通过使用Compressor.js,我们可以在不牺牲用户体验的前提下,优化 Web应用的性能。无论你是前端新手还是资深开发者Compressor.js 都值得一试。
该文章在 2024/10/12 10:36:55 编辑过