• Github Star: 2.7k[1]
• 官网[2]
Flicking 是什么?
Flicking.js 是一个用于创建触摸友好的轮播控件的 JavaScript库,它支持多种配置和交互,适用于构建响应式的图像或内容滑动界面。Flicking.js 的核心功能包括手势控制、自动播放、无限循环等,并且可以通过API进行高度自定义。

效果展示
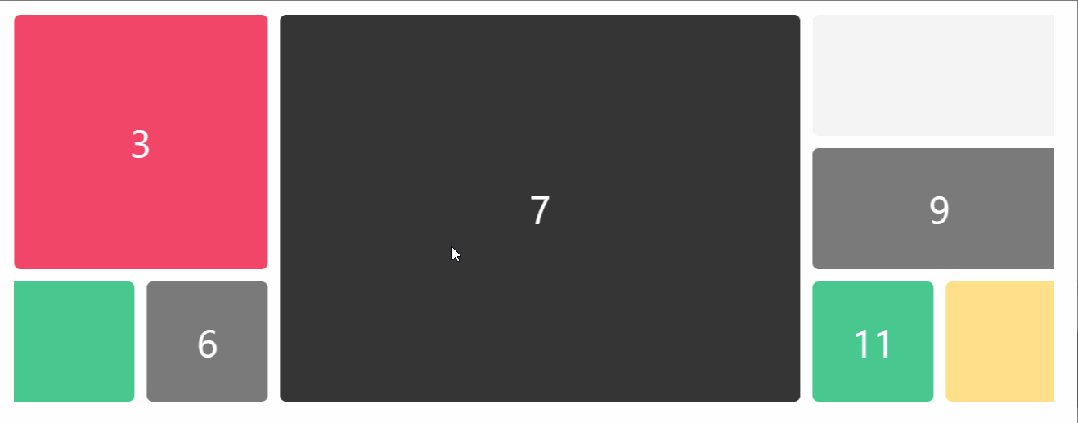
嵌套 Flicking

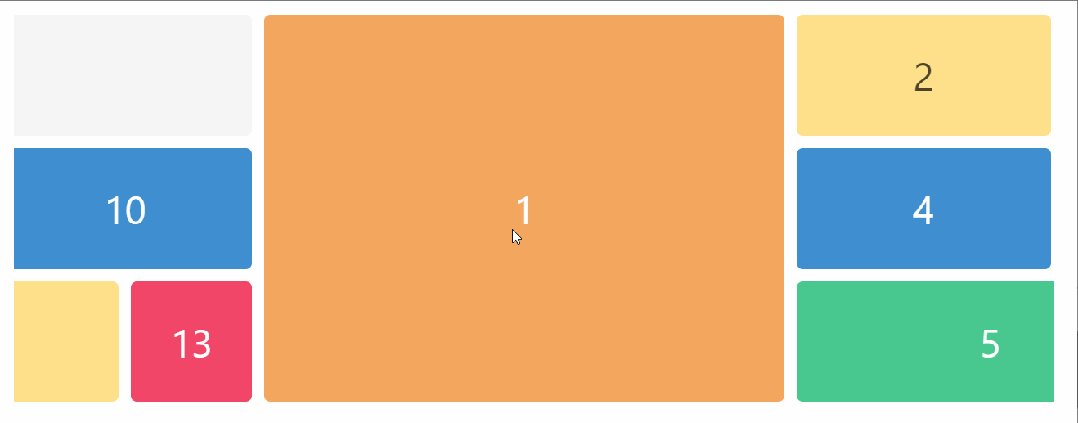
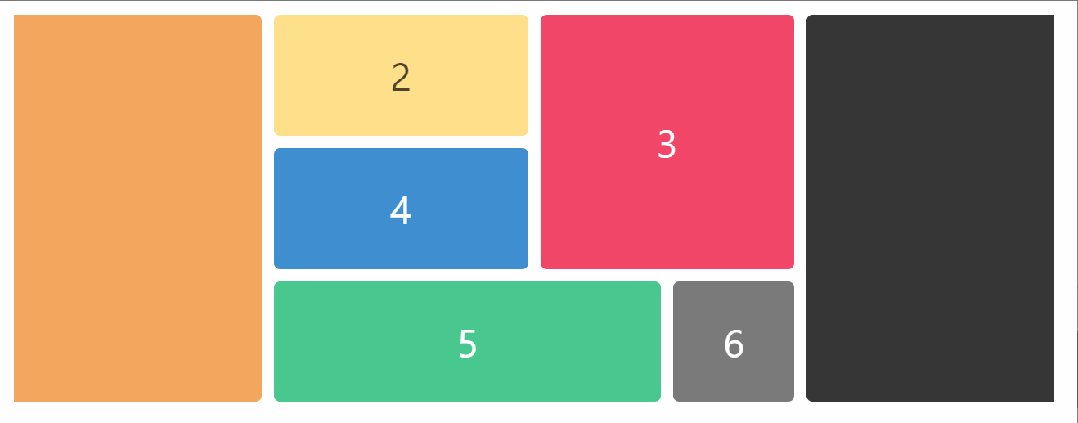
可变尺寸 Flicking

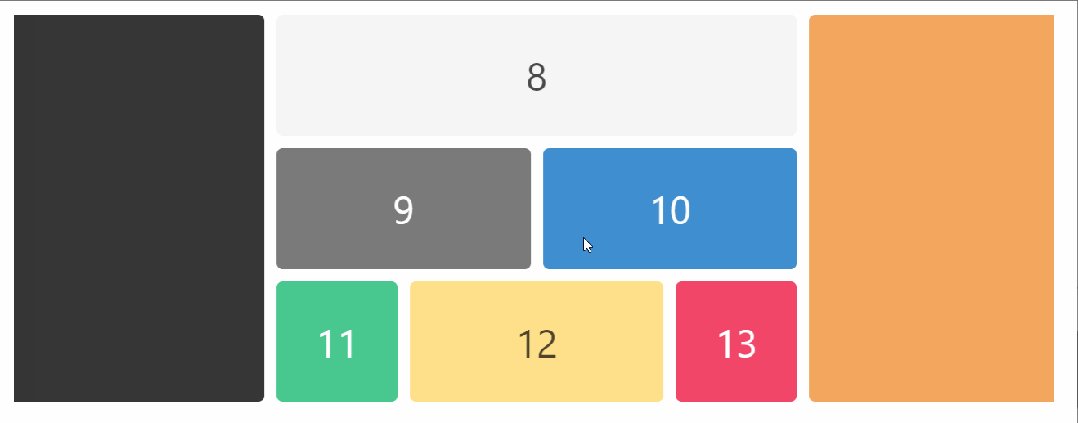
网格 Flicking

垂直 Flicking

快速开始
在项目中使用 Flicking 首先需要安装,我们可以通过包管理 npm 或 yarn,CDN 等方式安装。
npm install @egjs/flicking
#
yarn add @egjs/flicking
Flicking 提供配合前端框架使用的安装包,例如:Vue、React、Angular、Preact 等。
# React
npm install @egjs/react-flicking
# Vue2
npm install @egjs/vue-flicking
# Vue3
npm install @egjs/vue3-flicking
# Angular
npm install @egjs/ngx-flicking
# Preact
npm install @egjs/preact-flicking
# Svelte
npm install @egjs/svelte-flicking
在项目中使用 Flicking,首先需要向页面中添加基本 HTML 布局。
<!-- Viewport element -->
<div id="carousel" class="flicking-viewport">
<!-- Camera element -->
<div class="flicking-camera">
<!-- Panels, class names are your choice -->
<div class="panel">1</div>
<div class="panel">2</div>
<div class="panel">3</div>
<div class="panel">4</div>
</div>
</div>
然后在 JavaScript 中初始化 Flicking 实例对象。
const flicking = new Flicking("#carousel", {
align: "center", // 视口中面板对齐位置。
circular: true, // 是否启用循环(连续循环)模式
bound: true, // 是否启用边界
renderOnlyVisible: true // 是否仅渲染可见面板
})

核心 API
Flicking.js 提供了一系列的配置选项,允许用户根据自己的需求进行自定义。主要的配置选项:
• align: 视口中面板对齐位置。
• circular: 是否无限循环滚动,默认为 false 。
• bound: 是否限制滚动边界,默认为 false 。
• adaptive: 是否响应式布局,即根据父容器的尺寸来自动调整轮播元素的尺寸,默认为 false 。
• autoResize: 当尺寸发生变化时,是否自动重新计算位置和尺寸,默认为 false 。
• moveType: 滚动动画类型,包括 snap、freeScroll、snapFreeScroll,默认为 snap 。
• duration: 动画过渡时间,默认为 500 。
• ease: 动画过渡函数,默认为 "cubic-bezier(0.25, 0.1, 0.25, 1.0)" 。
• deceleration: 动画减速度,默认为 0.0075 。
此外,Flicking.js 还提供了回调函数,如 beforeMove、moved、willChangeEvent、changedEvent、moveStart 和 moveEnd,允许用户在特定事件发生时执行自定义逻辑 。对于 React 用户,Flicking.js 还提供了一些 React 特有的配置选项,如 viewportTag、cameraTag、cameraClass、renderOnSameKey 等。
更多内容参考官方文档[3]
同类对比
Flicking.js 是一个专注于滑动性能和交互特性的轮播组件库,它支持手势滑动、全屏滑动和响应式布局。Swiper 是一个现代化的纯 JavaScript 滑动库,以其高性能和丰富的API而闻名。
Flicking.js 与 Swiper 相比有哪些优点?
1. 轻量级:相对于 Swiper,Flicking.js 可能更加轻量,加载和运行速度更快。
2. 易于集成:支持多种前端框架,如 React、Vue 等,易于在现代前端项目中集成。
3. 丰富的配置选项:提供多种配置选项,如对齐方式、循环播放、边界限制等。
4. 支持TypeScript:完全使用 TypeScript 编写,提供准确的类型定义。
5. 支持SSR:设计上支持服务器端渲染,适用于 Next.js 或 Nuxt.js 等 SSR 框架。
选择 Swiper 或 Flicking.js 时应根据实际情况做出选择,如果需要一个功能全面、社区支持广泛的轮播图插件,Swiper 可能是更好的选择。如果项目需要一个轻量级、易于集成且支持现代前端框架的解决方案,Flicking.js 可能更加合适。
总结
Flicking 以其出色的性能和灵活性,为开发者提供了一个强大的工具,轻松实现滚动动画和交互效果。无论是创建无缝的无限滚动列表,还是打造动态网格布局,Flicking 都能够提供必要的支持。它的易用性和可扩展性,使其成为提升用户交互体验的Web项目的理想选择。希望通过本次分享能为你的组件库带来新的选择。
祝好!
引用链接
[1] Github Star: 2.7k: https://github.com/naver/egjs-flicking
[2] 官网: https://naver.github.io/egjs-flicking/
[3] 官方文档: https://naver.github.io/egjs-flicking/Options#ui--layout
该文章在 2024/10/12 10:01:47 编辑过