• Github Star: 2.4k[1]
• 官网[2]
1、Shuffle.js 是什么?
Shuffle.js 是一个 JavaScript 库,专门用于简化响应式设计的网格布局,通过它可以轻松实现网格布局,元素排序、过滤、动画等功能。核心功能主要包括:
1. 网格布局: 可以将一组项目排列成一个响应式的网格布局,并根据窗口大小自动调整布局。
2. 排序: 允许你根据不同的条件对网格中的项目进行排序,例如字母顺序、数字顺序或自定义的排序规则。
3. 过滤: 支持根据不同的条件对网格中的项目进行过滤,例如类别、标签或自定义的过滤规则。
4. 动画: 提供流畅的动画效果,可以使网格布局的更新更加自然和美观。
2、效果预览
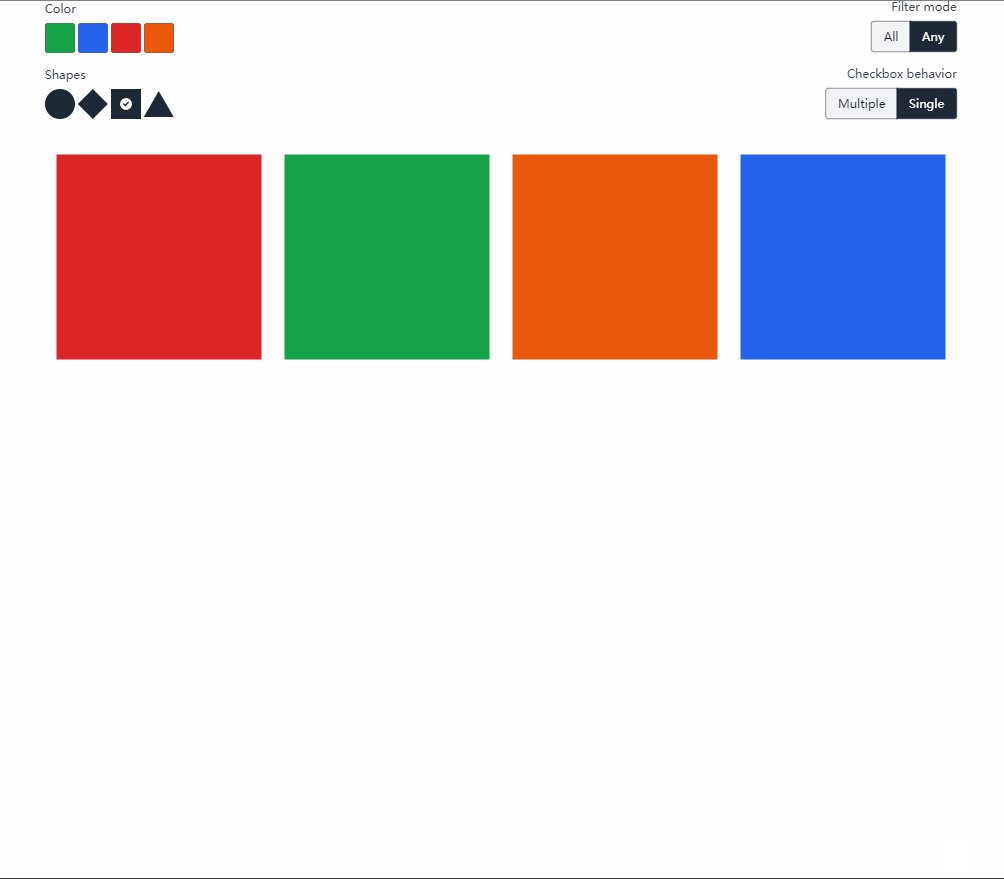
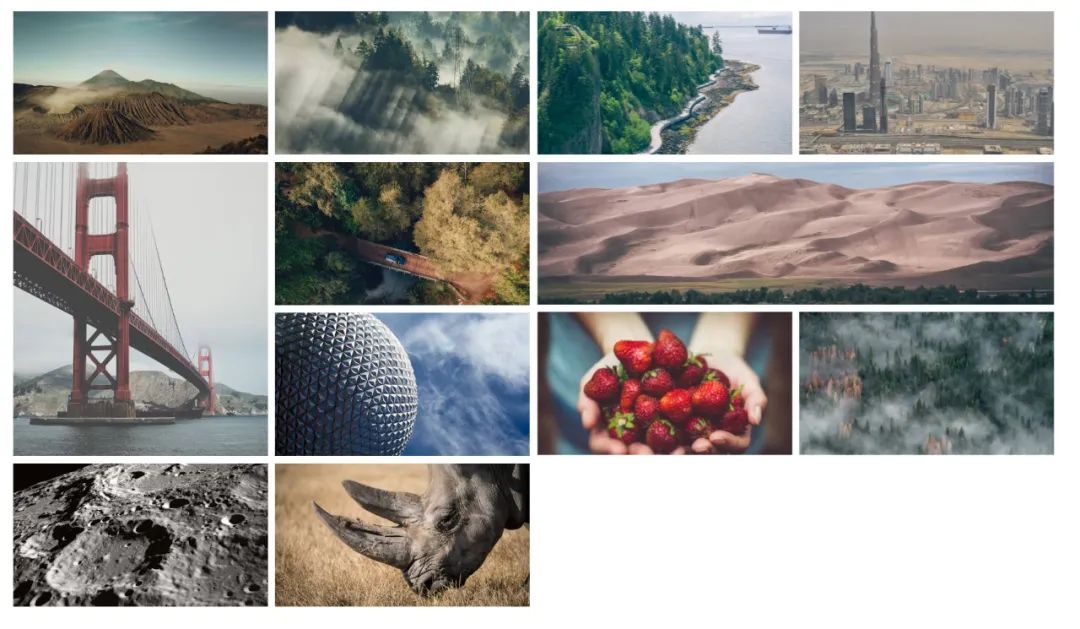
动态网格布局

条件排序

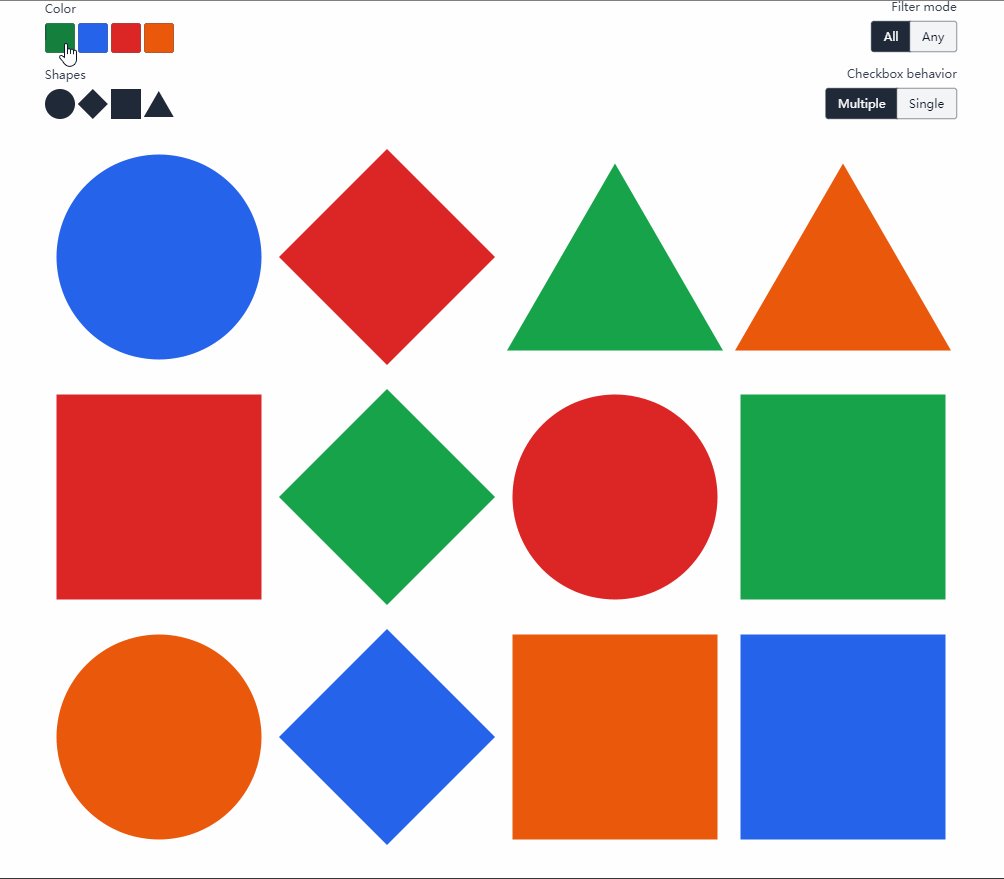
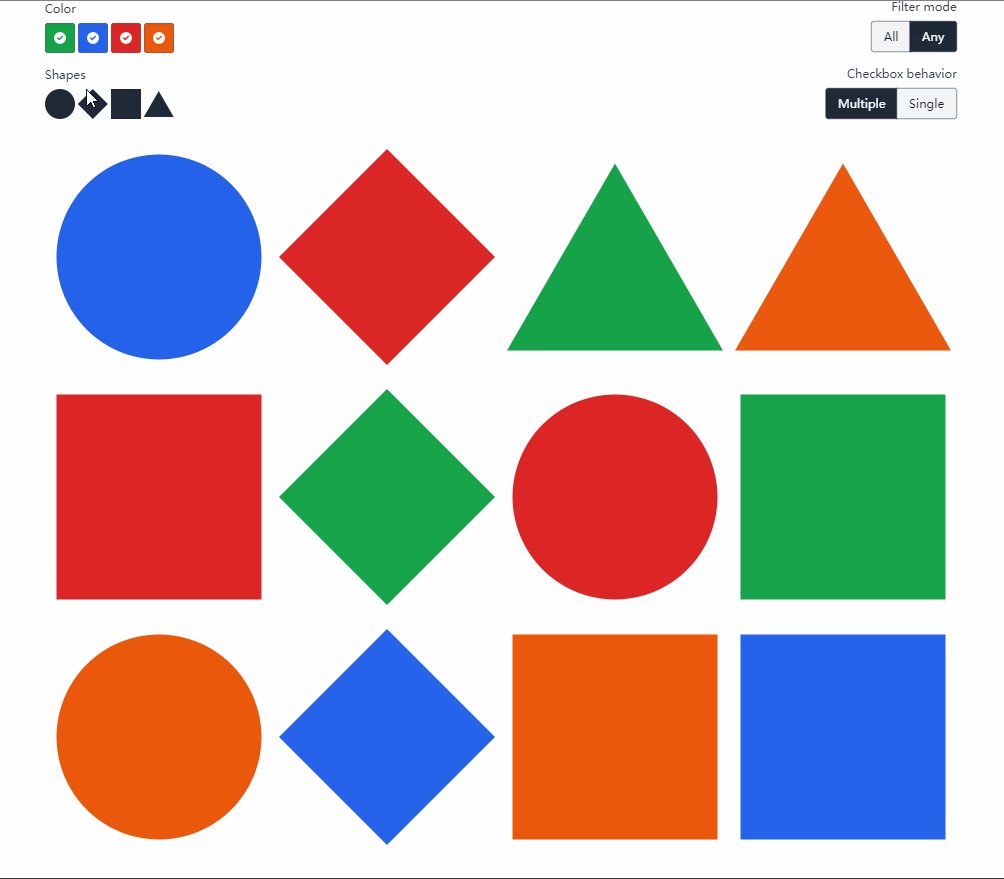
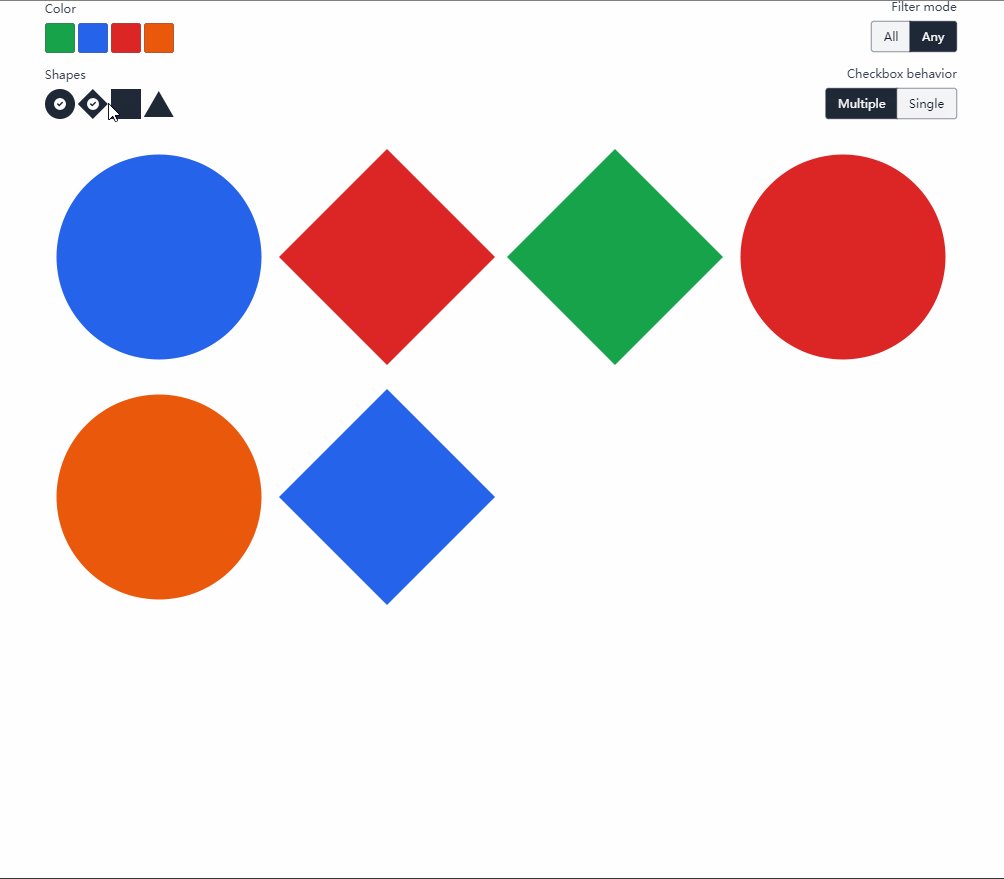
元素过滤

3、快速开始
首先,安装 Shuffle.js 通过包管理工具 npm 或 yarn。执行下面命令:
npm install shufflejs
# 或
yarn add shufflejs
使用 Vite 创建一个 Vanilla JavaScript 演示项目,下面是核心代码,完整代码公众号回复 “demo” 获取。
// 根据图片对象生成tile的HTML字符串
const tile = (obj) => {
return `
<figure class="js-item column ${obj.variant || ''}">
<div class="aspect aspect--${ratio(obj.variant)}">
<div class="aspect__inner">
<img src="${obj.src}" alt="${obj.alt}">
</div>
</div>
</figure>`
}
// 获取页面元素并设置其内部HTML为生成的Shuffle布局
document.querySelector('#page').innerHTML = `
<div class="container">
<h1>
<a href="https://vestride.github.io/Shuffle/" target="_blank" rel="noopener">Shuffle</a>模板
</h1>
<div class="js-grid my-shuffle">${images
.map((item) => tile(item))
.join('')}</div>
</div>
`
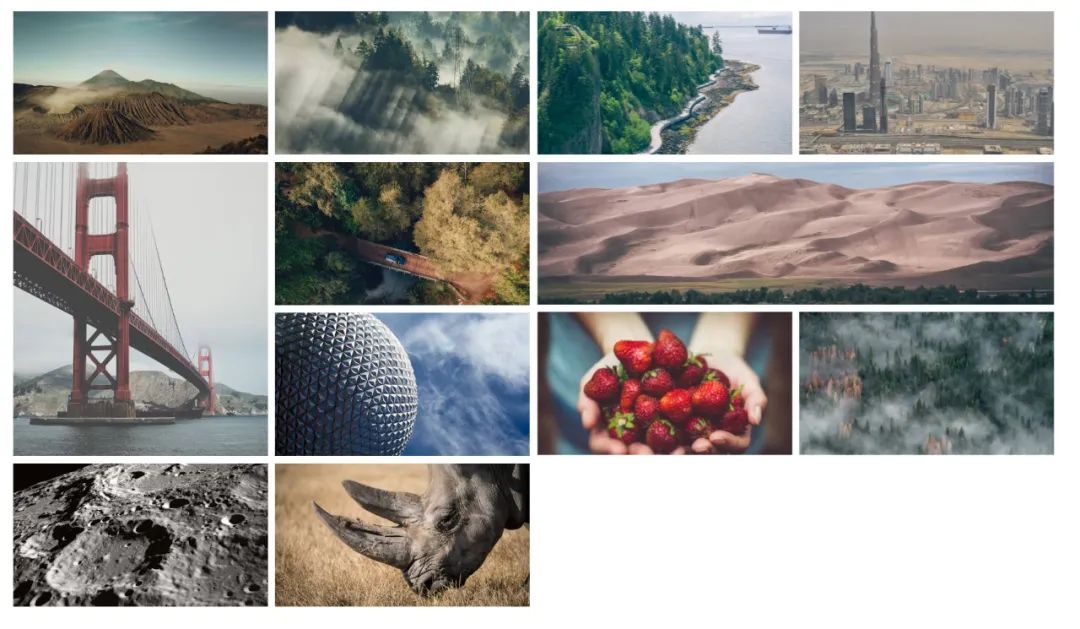
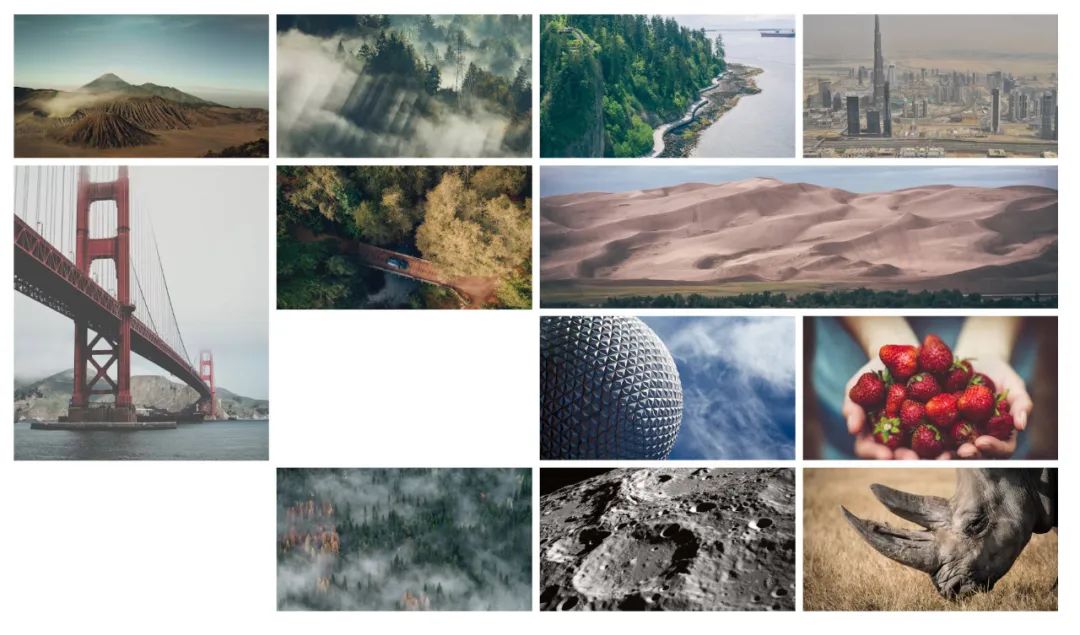
不引入 Shuffle.js 效果,明显看出图像元素排列存在空位。

初始化 Shuffle 示例对象及配置选项。
// 创建Shuffle实例并配置选项
const shuffle = new Shuffle(document.querySelector('.my-shuffle'), {
itemSelector: '.js-item',
sizer: '.js-sizer',
buffer: 1,
})
container 一个 DOM 元素,表示要进行排序和过滤的容器。options 一个可选的对象,用于配置 Shuffle.js 的行为,例如:itemSelector一个 CSS 选择器,用于选择容器中的项目元素。sizer 一个 DOM 元素,用于确定网格布局的尺寸。

4、核心 API
Shuffle.js 核心 API 包含几个部分:
排序项目
每个项目都有一个 data-title 属性,用于排序。例如:
// 根据图片对象生成tile的HTML字符串
const tile = (obj) => {
return `
<figure class="js-item column ${obj.variant || ''}" data-title="${obj.alt}">
// ...
</figure>`
}
// 定义排序
const addSorting = () => {
document.querySelector('.sort-options').addEventListener('change', (event) => {
const value = event.target.value;
function sortByTitle(element) {
return element.dataset.title.toLowerCase();
}
let options = {};
if (value === 'title') {
options = {
by: sortByTitle,
};
}
shuffle.sort(options);
});
}
addSorting()
定义排序规则,其中 by 以元素作为参数的函数。randomize 随机顺序排序;reverse 对排序结果进行反转。

过滤项目
shuffle .filter(filterGroup);
filterGroup: 一个字符串,表示要过滤的组别。
重新排列
shuffle .shuffle();
随机排列项目。
其他方法
• destory: 销毁 Shuffle.js 实例
• update: 更新 Shuffle.js 实例,例如在添加或删除项目后。
• on: 绑定事件监听器,例如监听排序或过滤完成事件。
• off: 移除事件监听器。
5、总结
Shuffle.js 是一个功能强大的 JavaScript 库,它通过提供网格布局、排序、过滤和动画等核心功能,简化了响应式设计的工作。使用 Shuffle.js 可以轻松创建动态和美观的网格布局,无论是在图片库、产品列表还是文章展示中,都能实现用户友好的交互体验。
祝好!
引用链接
[1] Github Star: 2.4k: https://github.com/Vestride/Shuffle
[2] 官网: https://vestride.github.io/Shuffle/
该文章在 2024/10/12 10:00:42 编辑过