JavaScript 事件委托的好处
|
admin 2024年4月9日 22:45
本文热度 1955
2024年4月9日 22:45
本文热度 1955
|
在Web开发中,事件处理是与用户交互的重要方式。随着动态内容的增多和页面复杂度的提升,传统的直接事件绑定方式逐渐显得笨重和低效。事件委托作为一种优雅的事件处理模式,它允许我们将事件监听器绑定到一个父元素上,而不是每个子元素。这种模式带来了许多好处,本文将通过几个例子来阐述事件委托的优势。
事件委托的优势
减少内存使用:不需要为每个子元素绑定事件监听器,减少了内存的占用。
动态元素的事件处理:对于动态添加到DOM中的元素,无需重新绑定事件。
简化事件管理:只需管理一个父元素上的事件监听器,简化了事件的管理和维护。
提升性能:减少事件监听器的数量,可以提升页面的响应速度和性能。
示例1:列表项点击事件委托
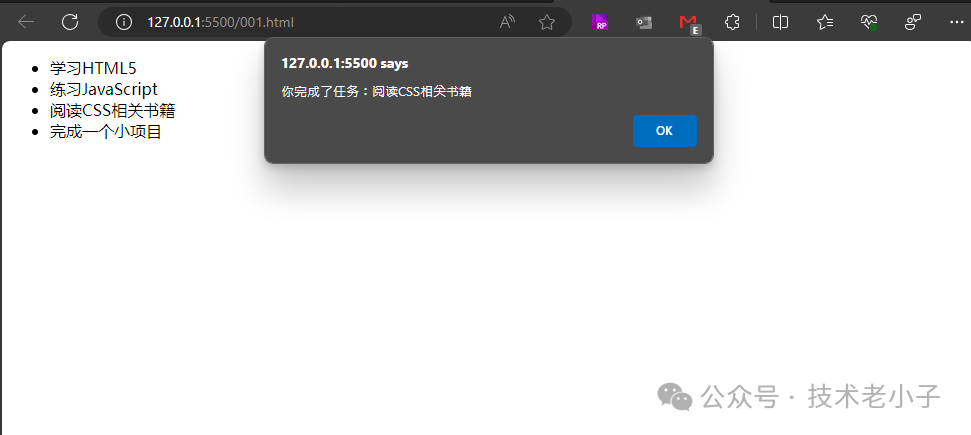
假设我们有一个任务列表,每个任务项都需要点击事件来处理用户的交互。使用事件委托,我们可以将点击事件绑定到整个列表上,而不是每个任务项。
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>事件委托示例:列表项点击</title><script>document.addEventListener('DOMContentLoaded', function () { var taskList = document.getElementById('taskList');
taskList.addEventListener('click', function (e) { if (e.target && e.target.nodeName === 'LI') { alert('你完成了任务:' + e.target.textContent); } });});</script></head><body><ul id="taskList"> <li>学习HTML5</li> <li>练习JavaScript</li> <li>阅读CSS相关书籍</li> <li>完成一个小项目</li></ul></body></html>

在这个例子中,无论列表中有多少个任务项,我们只需要在<ul>元素上绑定一次点击事件监听器。这样可以减少浏览器的内存占用,并且使得代码更加简洁。
示例2:动态添加元素的事件委托
在现代的Web应用中,经常需要根据用户的操作动态地向页面添加新的元素。如果每次添加新元素都需要绑定事件监听器,这将是一项繁琐且低效的工作。事件委托可以很好地解决这个问题。
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>事件委托示例:动态元素</title><script>document.addEventListener('DOMContentLoaded', function () { var commentsContainer = document.getElementById('commentsContainer'); var postCommentButton = document.getElementById('postCommentButton');
commentsContainer.addEventListener('click', function (e) { if (e.target && e.target.matches('.delete-comment')) { e.target.parentNode.remove(); alert('评论已删除'); } });
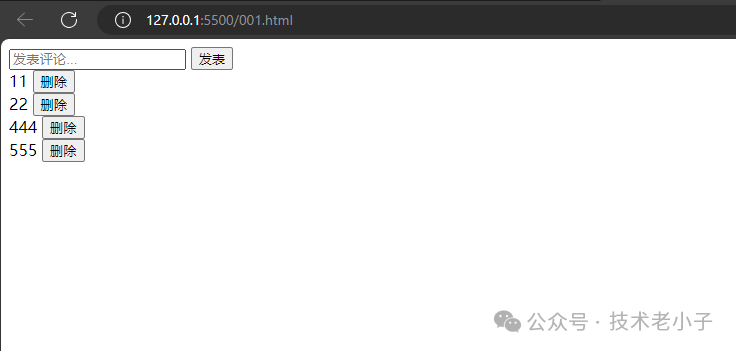
postCommentButton.addEventListener('click', function () { var commentText = document.getElementById('commentInput').value; if (commentText) { var newComment = document.createElement('div'); newComment.innerHTML = commentText + ' <button>删除</button>'; commentsContainer.appendChild(newComment); document.getElementById('commentInput').value = ''; // 清空输入框 } });});</script></head><body><div id="commentsSection"> <input type="text" id="commentInput" placeholder="发表评论..."> <button id="postCommentButton">发表</button> <div id="commentsContainer"> <!-- 动态添加的评论 --> </div></div></body></html>

在这个例子中,用户可以通过输入框发表评论,发表的评论会被动态添加到页面中。我们为commentsContainer绑定了点击事件监听器,用来处理删除评论的功能。无论何时添加新的评论,删除按钮都能够正常工作,而无需为每个删除按钮单独绑定事件。
示例3:表单输入验证的事件委托
在表单中,我们可能需要对不同的输入字段进行验证。如果有多个输入字段,事件委托可以帮助我们避免为每个字段单独设置事件监听器。
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>事件委托示例:表单输入验证</title><script>document.addEventListener('DOMContentLoaded', function () { var form = document.getElementById('registrationForm');
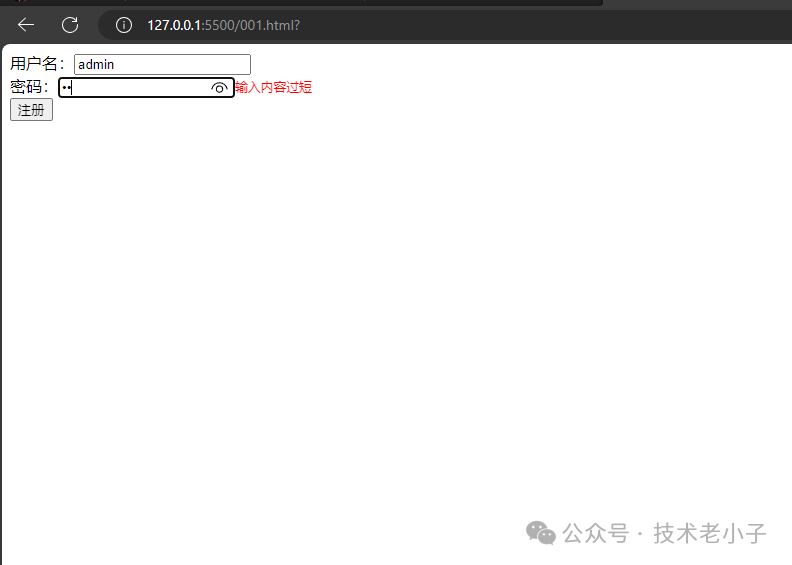
form.addEventListener('input', function (e) { if (e.target && e.target.matches('.validate')) { if (e.target.value.length < 3) { e.target.classList.add('invalid'); e.target.nextElementSibling.textContent = '输入内容过短'; } else { e.target.classList.remove('invalid'); e.target.nextElementSibling.textContent = ''; } } });});</script><style>.invalid { border: 2px solid red;}.error-message { color: red; font-size: 0.8em;}</style></head><body><form id="registrationForm"> 用户名:<input type="text" class="validate"><span class="error-message"></span><br> 密码:<input type="password" class="validate"><span class="error-message"></span><br> <input type="submit" value="注册"></form></body></html>

在这个例子中,我们监听了表单的input事件,并对具有.validate类的输入字段进行了验证。当输入内容少于3个字符时,会显示错误信息,并且输入框边框变红。由于使用了事件委托,我们不需要为每个需要验证的输入字段单独绑定事件监听器。
小结
事件委托不仅可以帮助我们简化事件处理逻辑,还能提高页面的性能和可维护性。在现代Web开发中,事件委托是一个非常有用的技巧,特别是在处理大量动态内容时。通过上述例子,我们可以看到事件委托如何在实际开发中发挥其优势。
该文章在 2024/4/9 22:45:07 编辑过