关于sheetjs中excel工具(js-xlsx)的坑
|
admin 2023年3月27日 18:42
本文热度 2815
2023年3月27日 18:42
本文热度 2815
|
浏览器将数据转为excel格式下载是一个非常常见的需求,一直一来我都是选sheejs的js-xlsx。作为一个老牌并且兼容性超强,支持格式,支持的规范超多,还持续在维护的excel库,作为首选当然理所当然。
新需求
一切的使用都非常的正常,直到最近需要对excel的样式进行编辑,当时心想这么简单的需求,还不简单,查查api直接开撸不就好了。
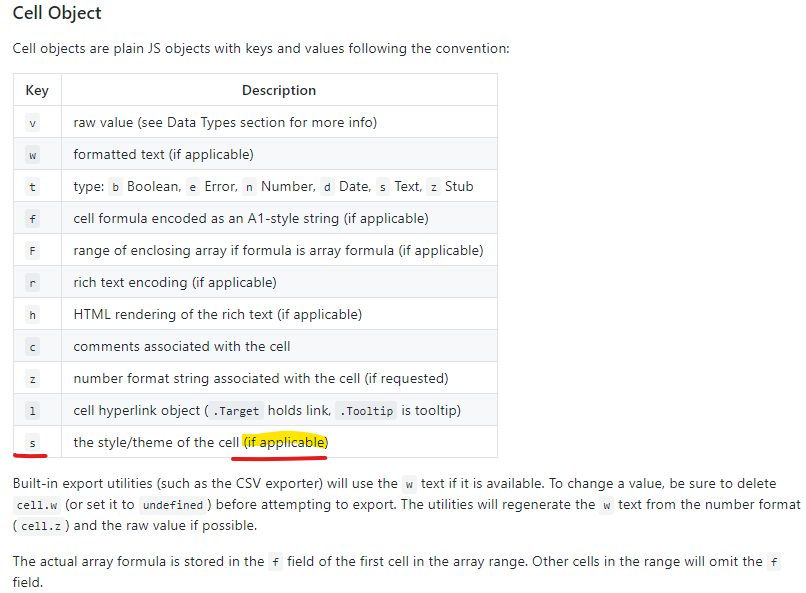
然后也顺利的找到了文档中对加样式的api介绍。

就是上图中,cell 单元格里面的s属性。不过这里有一个坑,那就是我摸了黄色的地方,那就是这个属性不是所有的版本都支持的。只有支持的版本,该属性才会生效。
社区版/Pro版
在官网http://sheetjs.com/里我们可以看到,这里简单的介绍了下社区版和pro版。重要的一点是,Pro版的收费价格并没有给出,只说了需要pro版的话请邮件联系他们。
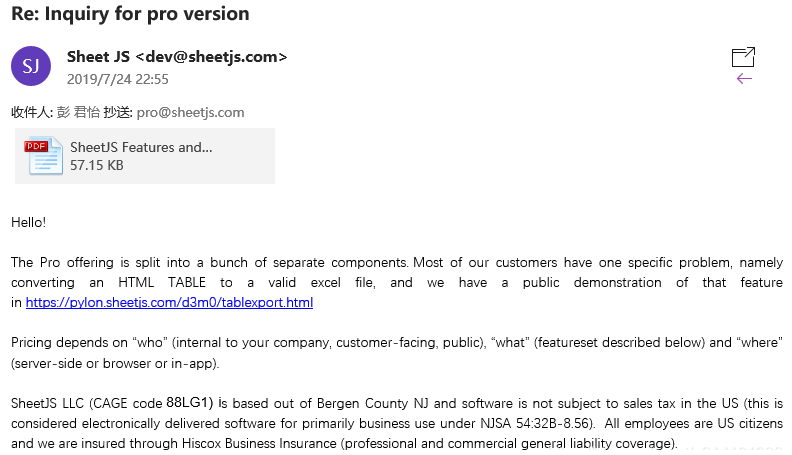
接着我邮件联系了下尝试询问了下pro版的价格:

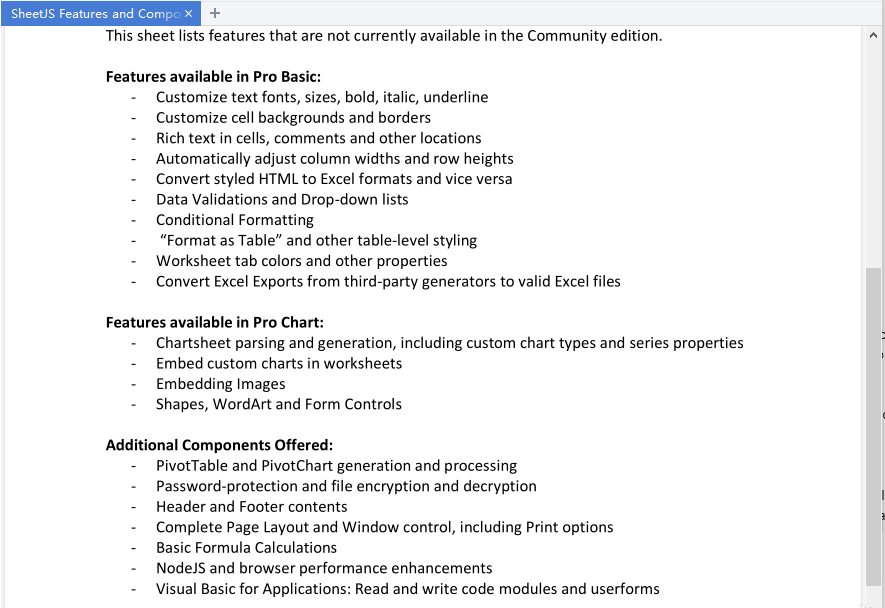
简单来说呢,其实pro版还细分了很多的部分,你可以理解为不同特性的分支。然后还付了一个pdf给我,里面介绍了不同版本支持的不同特性有哪些。

价格
上上个图也有提到,影响最终的价格包括who.what,where。然后,我的需求呢主要是有两个,一个是样式的支持,另一个是插入图片(并带超链接)。然后我把需求发过去之后,sheejs给了我的价格是 $750一个license。
缘由
翻了下issue我发现很久前也有人问到官方为什么style那部分的功能社区版不开放出来。官方回复说,因为有的公司付了费让他们开发这部分的功能,所以如果这功能再免费出来会对这些公司造成不公。https://github.com/SheetJS/js-xlsx/issues/642#issuecomment-390502183
xlsx-style 库 or 魔改
很早前有人就fork了一份出来对样式进行实现。也就是xlsx-style github。实测代码还是能有用的,并且核心代码就那两段,完全拿出来放到最新的官方库代码里进行魔改也是能正常使用样式的。不过一方面这个库的代码几年没继续维护包括还有很多功能如果继续用js-xlsx的话还是绕不过去,总不能每出新的需求,就自己写魔改的方法吧…当前如此快速的研发周期不是很允许我这么做…
最终方案
先说我的处理方案吧,我是直接换库了,目前用的是exceljs。。。750刀确实还是贵了点。
途中要感谢一位网友热心网友 嗯哼,我在相关js-xlsx问题下进行讨论的时候,这位热心小兄弟还帮我找了几个excel库。并且实测了几个之后,选了个最能满足需求的库exceljs,非常感谢!
该文章在 2023/3/27 18:42:26 编辑过