WinForm 自动更新程序(四)
|
admin 2023年2月27日 10:20
本文热度 1909
2023年2月27日 10:20
本文热度 1909
|
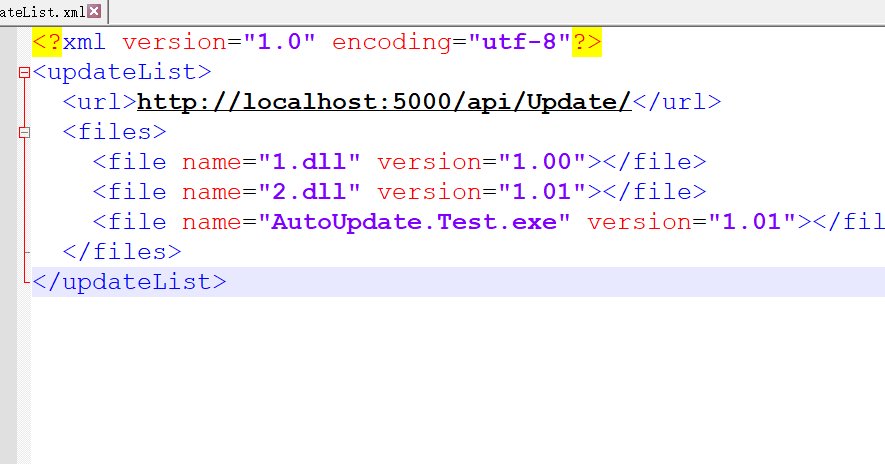
更新都写完了,但是要更新文件要怎么操作呢?连接服务器然后上传上去,修改下xml的版本号当然也是可以的,但是还是没有写个程序使用起来方便,所以这一篇就写一个简单的上传程序。后台依然是使用的.net core webapi,然后新建个控制器来接收上传来的文件。前台就直接使用layui随便搭个上传表单。
开发环境:.NET Core 3.1
开发工具:Visual Studio 2019
实现代码:
namespace Autoupdate.WebApi.Controllers { [Route("api/[controller]")] [ApiController] public class UploadController : ControllerBase { private static object obj = new object();
[HttpPost] public JsonResult Upload() {
IFormFileCollection formFile = Request.Form.Files; if(formFile.Count == 0) { throw new Exception("没有文件"); }
ReturnResult result = new ReturnResult(Result.success); string path = AppContext.BaseDirectory + "files\\"; string xmlPath = AppContext.BaseDirectory + "updateList.xml"; try { foreach(var file in formFile) { string fileName = path + file.FileName; using FileStream fileStream = System.IO.File.create(fileName); file.CopyTo(fileStream); fileStream.Flush(); }
List<string> updateFiles = formFile.select(s => s.FileName).ToList(); updateXml(updateFiles); } catch(Exception ex) { result.result = Result.error; result.msg = ex.Message; } return new JsonResult(result); } private void updateXml(List<string> updateFiles) { lock(obj) { string xmlPath = AppContext.BaseDirectory + "updateList.xml"; XDocument xdoc = XDocument.Load(xmlPath); foreach(string file in updateFiles) { var ele_files = xdoc.Root.Element("files");
XElement xele = ele_files.Elements().FirstOrDefault(s => s.Attribute("name").Value == file); if(xele != null) { string oldVer = xele.Attribute("version").Value; xele.SetAttributeValue("version", Math.Round(decimal.Parse(oldVer) + (decimal)0.01, 2)); } else { XElement addXele = new XElement("file"); addXele.SetAttributeValue("name", file); addXele.SetAttributeValue("version", "1.00"); ele_files.Add(addXele); } } xdoc.Save(xmlPath); } } }}
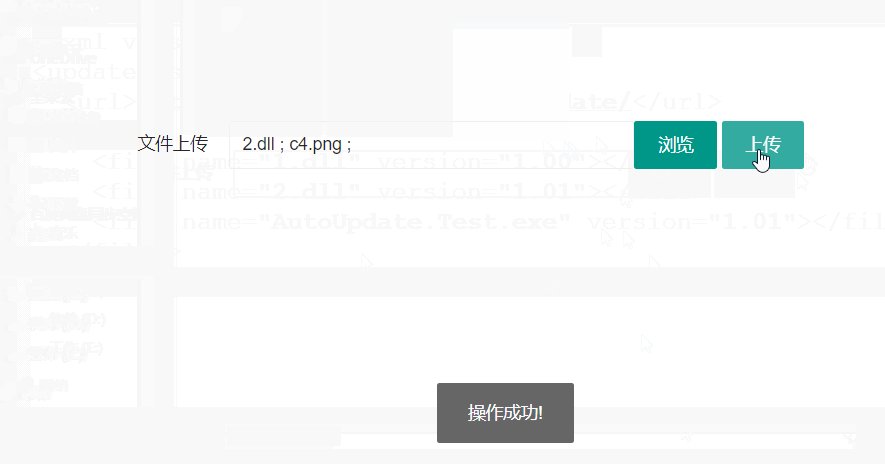
//html代码<!DOCTYPE html><html><head> <meta charset="utf-8" /> <title>文件更新</title> <link rel="stylesheet" href="./layui/css/layui.css"></head><body> <div class="layui-form-item" style="margin:15%"> <div class="layui-col-md10 layui-col-xs9 layui-form-item-mt5"> <label class="layui-form-label">文件上传</label> <div class="layui-input-block"> <input type="text" id="filename" name="filename" class="layui-input" readonly /> </div> </div> <div class="layui-col-md2 layui-col-xs1 layui-form-item-mt5"> <button class="layui-btn" id="btnBrowse">浏览</button> <button class="layui-btn" id="submit" lay-filter="submit" lay-submit>上传</button> </div> </div> <script src="./layui/layui.js"></script> <script> var layer = layui.layer, form = layui.form, $ = layui.jquery, upload = layui.upload;
form.render(); upload.render({ elem: '#btnBrowse' , url: 'http://localhost:5000/api/Upload' , headers: {} , data: {} , accept: 'file' , multiple: true , auto: false , bindAction: '#submit' , choose: function (obj) { $("#filename").val(""); obj.preview(function (index, file, result) { $("#filename").val($("#filename").val() + file.name + " ; "); }) } , done: function (res, index, upload) { layer.closeAll('loading'); layer.msg(res.msg); }, error: function (res) { layer.closeAll('loading'); } })</script></body></html>
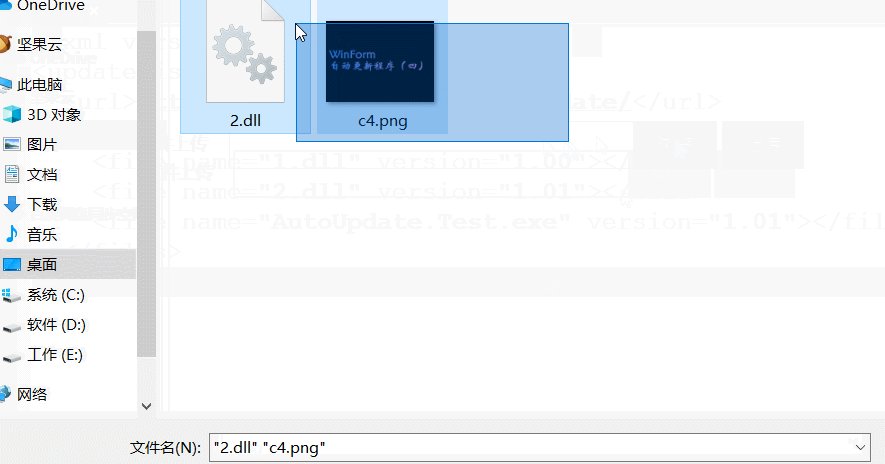
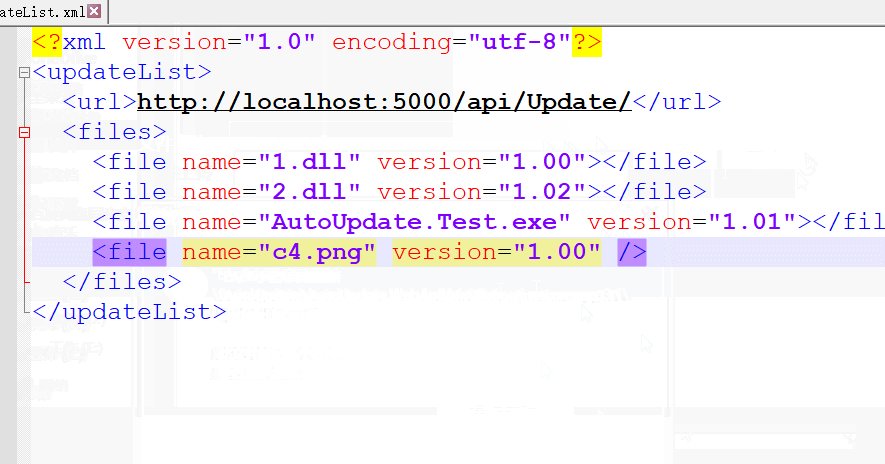
实现效果:

代码解析:文件上传完之后,若xml文件中已经存在该文件名称,则进行版本+0.01,否则新加一条节点信息,默认版本号为1.00。然后这里由于要操作文件,所以又加了个锁来防止占用(总觉得这个方式不太合适),主要是因为layui的多文件上传是循环调接口实现的,感觉不太好,建议使用其他框架或者对js代码进行更改。
该文章在 2023/2/27 10:20:33 编辑过